디자이너로서 최신 디자인 트렌드를 적용하기 위해서는
수없이 많은 레퍼런스를 분석하는 과정이 필요합니다.
항상 창조해야 하는 디자이너에게
영감을 주는 레퍼런스를 발견하는 일은
사막에서 오아시스를 발견한 것과도 같은
기쁨을 주기도 하죠.
디자이너가 아니라도,
앱, 웹 개발 의뢰를 염두에 두신 분들이라면
원하는 느낌의 디자인을 콕 집어
표현하기 어려운 경우가 많습니다.
그렇다면 가장 쉬운 방법은
구현하고자 하는 앱과 가장
유사한 컨셉의 앱을 제시해
주는 것이죠.
여기에 많은 디자이너들이
참고하는 UI/UX 레퍼런스 사이트
다섯 곳이 있습니다.
디자이너, 그리고 앱/웹 개발 의뢰를
생각 중이신 분들에게 많은 도움이
되었으면 합니다. 🙂
 핀터레스트 바로가기 ▲
핀터레스트 바로가기 ▲
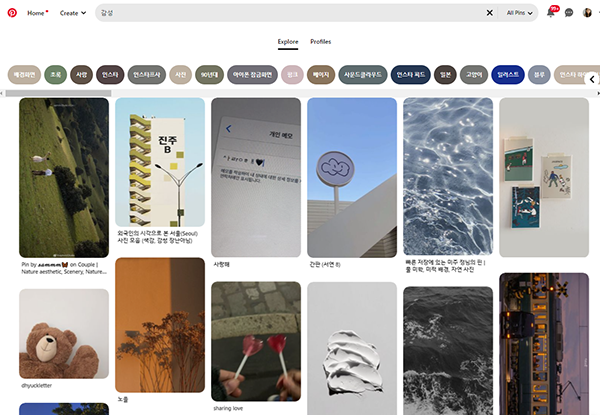
핀터레스트는 디자이너라면
아마 모두가 알고 있을 대표적인
디자인 레퍼런스 SNS 일 겁니다.
사용자는 관심 있는 주제의 키워드로
핀보드를 만들고 이미지를 서칭하며
마음에 드는 레퍼런스를 저장합니다.
최신 디자인 트렌드를 참고하는
목적보다는 물 흐르듯 이미지를
서칭하며 마음에 드는 스타일을 수집하는
목적으로 사용하기 좋은 사이트인데요.
마음에 드는 이미지를 발견하면
하단에 관련 이미지를 노출시켜
끊임없이 내가 원하는 스타일의 이미지를
탐색할 수 있습니다.
전 세계 4억 5천만 명이 사용하는
사진 기반의 SNS인 만큼
광범위한 분야의 이미지 기반 레퍼런스를
찾아볼 수 있어요.
 드리블 바로가기 ▲
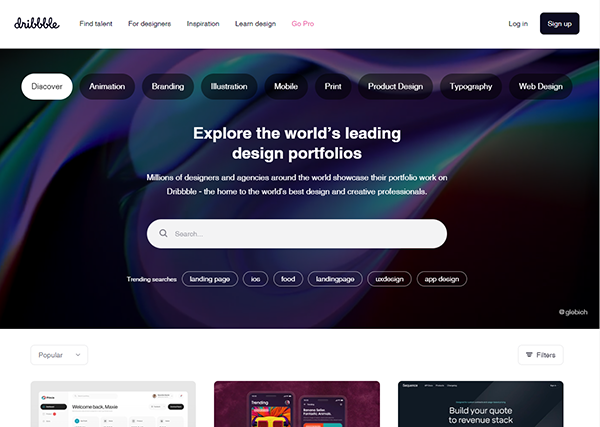
드리블 바로가기 ▲다양한 분야의 디자이너들이
자신의 포트폴리오를 올려 공유하는 사이트입니다.
실력 있는 디자이너들의 독창적인 작품을
다양하게 볼 수 있는데요.
핀터레스트는 누구나 가볍게 자신의
작품을 공유하는 SNS라면 드리블은
조금 더 전문성이 가미된, 전문가들의
포트폴리오를 모아둔 사이트입니다.

 비핸스 바로가기 ▲
비핸스 바로가기 ▲
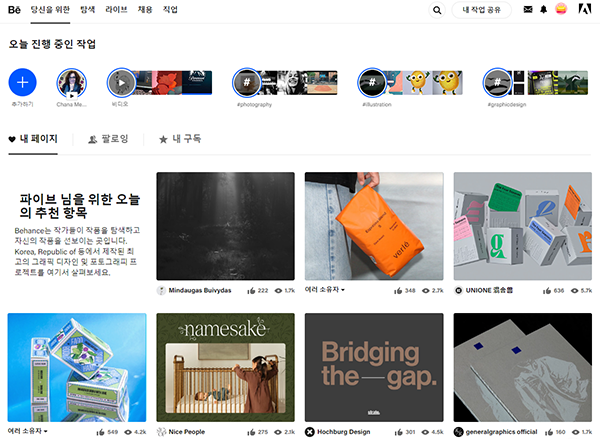
비핸스는 어도비에서 운영하는
크리에이터들의 포트폴리오 사이트입니다.
작품 상세 페이지에서 어떤 툴을 이용했는지
확인할 수 있고 마음에 드는 아티스트에게
채용을 권유할 수도 있습니다.
그래픽 관련 레퍼런스가 풍부하고
강렬한 색감과 개성 있는 작품들을
볼 수 있습니다.
모빈은 릴리즈된 다양한 해외 앱의 UI/UX를
참고할 수 있는 사이트입니다.
로그인 화면부터 상세 화면까지 캡처된 이미지로
확인할 수 있기에 원하지 않는 회원가입과
서비스 이용을 하지 않아도 된다는 점이 큰 장점입니다.
또한, 앱의 UI/UX 업그레이드가 어떻게 진행됐는지도
확인할 수 있습니다. 현재의 앱 화면과 이전 버전의
앱 화면을 함께 볼 수 있어 모바일 UI/UX 트렌드를
어떻게 적용해 왔는지 분석해 볼 수 있습니다.
모빈이 해외 앱의 UI/UX를
참고할 수 있는 사이트라면
디자이너스는 국내에 서비스하고 있는
다양한 앱을 참고할 수 있는 사이트입니다.
버튼, 슬라이더, 로딩 스피너 등 참고하고자 하는
컴포넌트가 적용된 화면을 모아 볼 수 있고
친절하게도 컴포넌트 용어 사전까지
제공해 주기에 초보 디자이너도
아주 유용하게 참고할 수 있는
UI/UX 레퍼런스 사이트입니다.